In today’s digital landscape, the seamless integration of interactive maps has become essential for enhancing user engagement and delivering valuable location-based services. The Google Maps API stands out as a powerful tool for website developers, offering the ability to create immersive and functional web experiences. However, navigating the various features, pricing models, and best practices can be a complex undertaking. This comprehensive guide will walk you through everything you need to know about the Google Maps API, from understanding its core components to optimizing your implementation and managing costs effectively.
Maps JavaScript API
The Maps JavaScript API is the cornerstone for embedding interactive Google Maps into your website. This API allows you to customize the map’s appearance, add markers, create info windows, and handle various user interactions, such as panning and zooming. By leveraging the Maps JavaScript API, developers can create engaging experiences that keep users on their site longer.

Basic Map Initialization Code Example
// Initialize the Google Maps API map
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 40.730610, lng: -73.935242 },
});
// Add a marker to the map
const marker = new google.maps.Marker({
position: { lat: 40.730610, lng: -73.935242 },
map: map,
title: "Your Location",
});
}
Geocoding API
The Geocoding API is essential for converting addresses into geographic coordinates (latitude and longitude). This capability is vital for accurately placing locations on your Google Maps API map and providing users with precise information about their destinations.
Directions API
The Directions API enables developers to calculate and display routes and driving directions between various locations. This feature is particularly useful for businesses with multiple locations or websites offering trip-planning functionalities.

Route Calculation Code Example
// Initialize Directions service
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer();
function calculateRoute() {
const request = {
origin: "Location A",
destination: "Location B",
travelMode: google.maps.TravelMode.DRIVING,
};
directionsService.route(request, (result, status) => {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(result);
} else {
console.error("Directions request failed due to " + status);
}
});
}
Places API
The Places API allows you to search for and retrieve information about specific places, including businesses, landmarks, and points of interest. By leveraging the Places API, you can enhance the user experience on your website by providing relevant location-based data.
Place Search Code Example
const service = new google.maps.places.PlacesService(map);
function searchPlaces() {
const request = {
location: { lat: 40.730610, lng: -73.935242 },
radius: '500',
type: ['restaurant'],
};
service.nearbySearch(request, (results, status) => {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (let i = 0; i < results.length; i++) {
createMarker(results[i]);
}
}
});
}
function createMarker(place) {
const marker = new google.maps.Marker({
position: place.geometry.location,
map: map,
title: place.name,
});
}
By understanding the capabilities of these core Google Maps APIs, you can make informed decisions about which features to implement and how to best integrate them into your website.
Generating and Managing Your Google Maps API Key
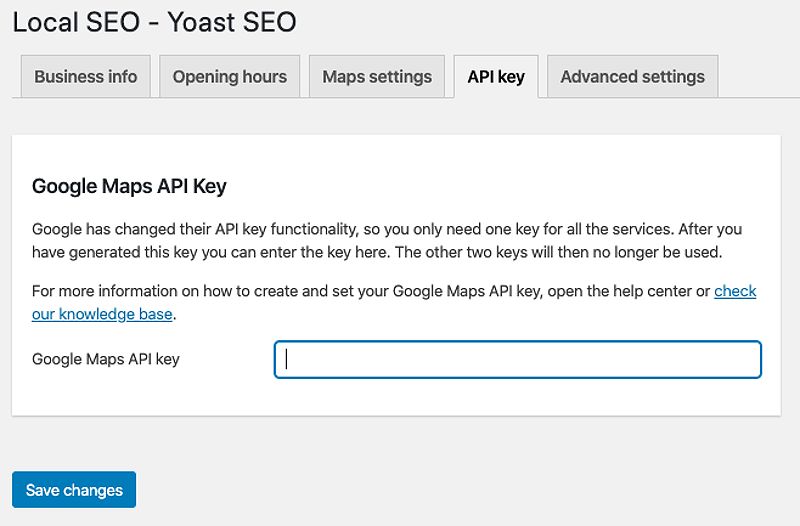
To utilize the Google Maps APIs, you must obtain a unique API key. This key acts as an authentication mechanism, granting your website access to the Google Maps Platform and its features. Here’s how to generate and manage your API key effectively:
-
Create a Google Cloud Project : Visit the and create a new project. This project will be associated with your API key.
-
Enable Necessary APIs: After creating your project, navigate to the “APIs & Services” section and enable the APIs you plan to use, including the Maps JavaScript API, Geocoding API, and Directions API.
-
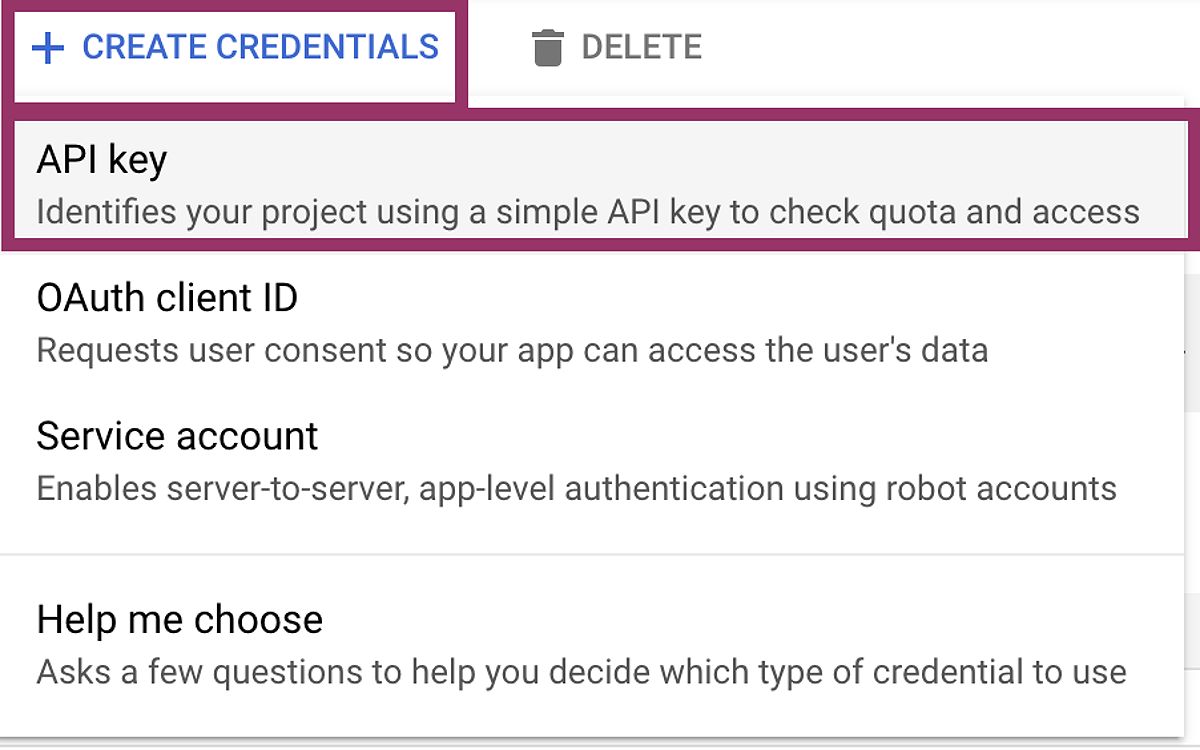
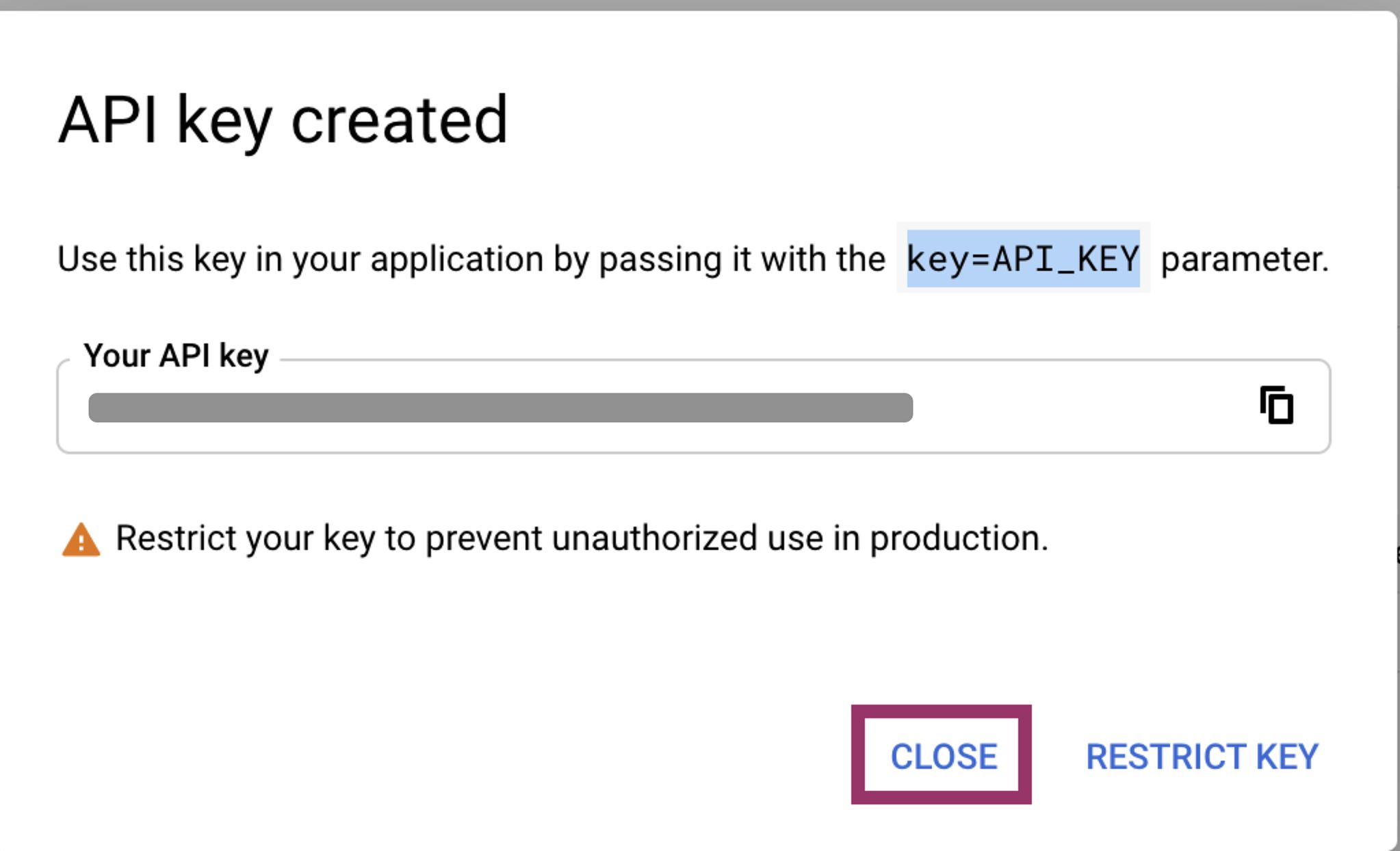
Generate the API Key: In the “Credentials” section of the Google Cloud Console, create a new API key. This key will be essential for authenticating your website’s requests to the Google Maps Platform.
-
Restrict the API Key: To enhance security and control costs, restrict your API key’s usage. In the API key settings, configure the “HTTP referrers (web sites)” and “API restrictions” to limit access to your website’s domain(s) and the specific APIs required.
-
Manage and Monitor Usage: Regularly monitor your API key’s usage and associated costs. The Google Maps Platform offers a $200 monthly credit to offset usage costs, but it’s crucial to track your consumption and adjust your implementation accordingly.
-
Utilize Separate Keys for Development and Production: While the article advocates for restricting API keys, it’s important to balance security with the needs of development and testing. Consider using separate API keys for your development and production environments to ensure seamless testing and debugging without compromising your live website’s security.
By following these steps, you can ensure that your Google Maps API key is correctly generated, secured, and managed, enabling you to integrate the Google Maps Platform confidently into your website development projects.
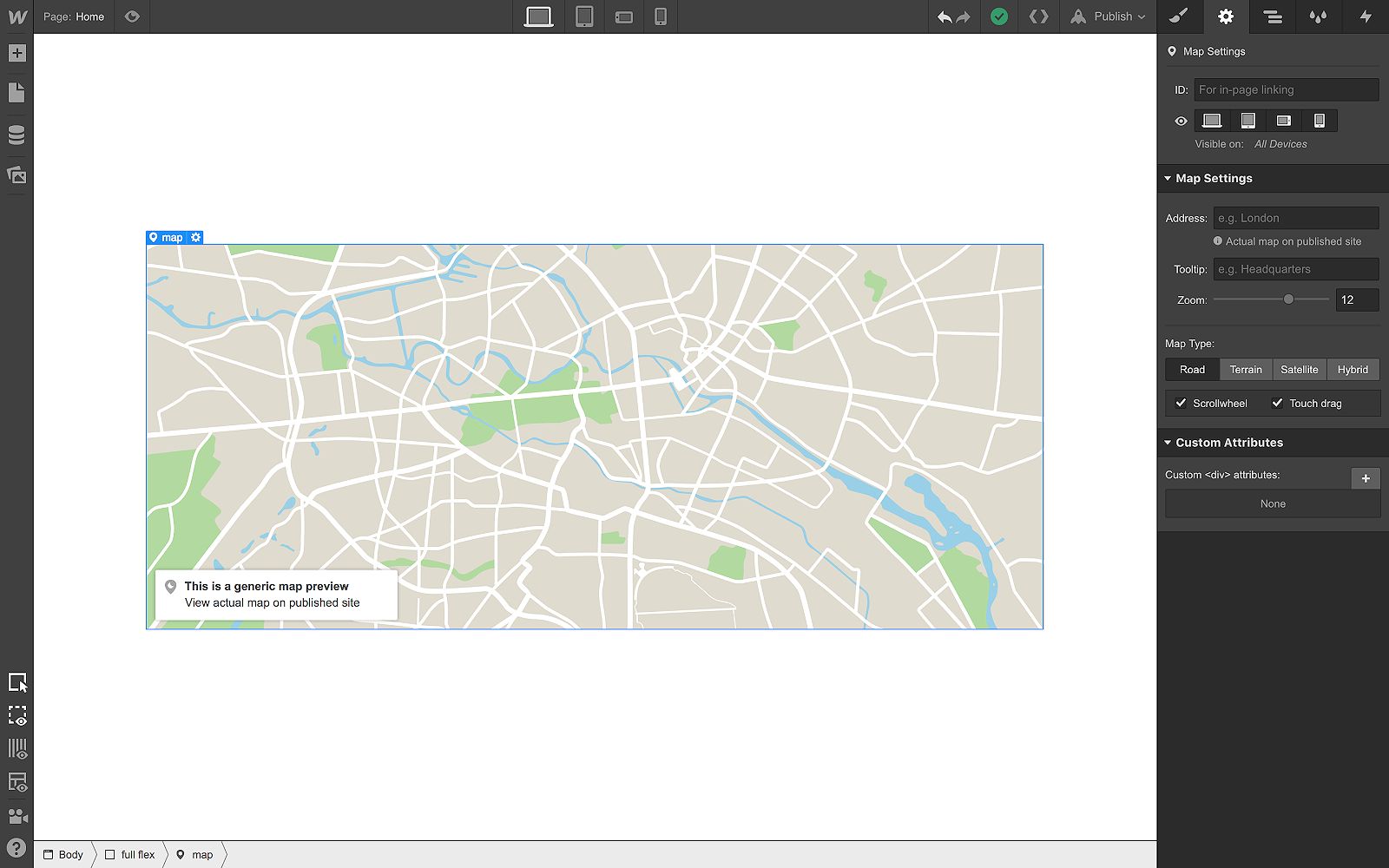
Implementing Google Maps API for Captivating Web Experiences
When it comes to integrating a Google Maps API map into your website, you have two primary options: the embedded map option and the full JavaScript API. The choice between these methods depends on your project’s specific requirements.
Embedded Maps: A Simple and Cost-Effective Solution
The embedded map option is ideal if you need to display a single location on your website without requiring complex customization or interactivity. This method allows you to quickly embed a map by copying and pasting the provided HTML code snippet. The embedded map is a static, pre-configured solution that does not incur any charges from Google, making it a cost-effective option for basic map integration.
Example of Embedded Map Code
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8354345093345!2d144.9537353153161!3d-37.81627997975172!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad642af0f11f1f1%3A0x5045675218ceed30!2sYour+Location!5e0!3m2!1sen!2sau!4v1619504152925!5m2!1sen!2sau"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"></iframe>
Leveraging the Maps JavaScript API for Interactive Experiences
For more advanced use cases, such as displaying multiple locations, incorporating custom markers, and handling user interactions, the Maps JavaScript API is the preferred choice. This comprehensive API offers a wide range of customization options and event handling capabilities, allowing developers to create highly interactive and engaging maps within their websites.

To integrate the Maps JavaScript API, include the necessary JavaScript code and initialize the map using your API key. From there, you can add markers, create custom map styles, and manage user actions like clicks and zoom changes.
Step-by-Step Instructions for Integrating the JavaScript API
- Include the Google Maps API script in your HTML file:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
- Initialize the map in your JavaScript file:
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 40.730610, lng: -73.935242 },
});
// Add custom markers and info windows as needed
}
- Add markers and customize the map according to your requirements.
Choosing the Right Google Maps API for Your Needs
While the Maps JavaScript API offers a wealth of customization and interactivity, it’s important to consider the trade-offs between the JavaScript API and the simpler embedded map option.
The embedded map is a cost-effective solution for basic location displays, where interactivity is not a primary requirement. This option is ideal for use cases like adding a location pin on a product page or displaying a single business address. The embedded map requires minimal development effort and does not incur any usage-based charges from Google.
On the other hand, the Maps JavaScript API is the preferred choice for more complex, interactive map implementations. This API allows you to create custom markers, info windows, routes, and other dynamic features that enhance the user experience. However, the JavaScript API requires more development effort and incurs usage-based costs based on the number of API calls made.
When deciding between the embedded map and the JavaScript API, carefully consider your project’s requirements. If you need simple, static map displays, the embedded map may be the most appropriate and cost-effective solution. If your website requires advanced features like multi-location displays, route planning, or custom map styling, the Maps JavaScript API is likely the better choice, despite the potentially higher development and usage costs.
Best Practices for Optimizing Google Maps API Performance and User Experience
To ensure the optimal performance and user experience of your Google Maps API implementation, consider the following best practices:
-
Lazy Loading: Implement lazy loading techniques to load the map only when it is visible on the user’s screen, which can improve initial page load times.
-
Efficient Data Handling: Minimize API calls by caching map data where appropriate and optimizing your code to reduce unnecessary requests. This can help you stay within the free monthly credit and avoid overage charges.
-
User Interaction Management: Handle user interactions efficiently to enhance responsiveness and overall user experience.
-
Static Maps for Non-Interactive Needs: For situations where interactivity is not required, consider using the Google Static Maps API for a cost-effective solution.
-
Sustainable Development Considerations: As Google emphasizes the importance of sustainable development, consider using lower-resolution map tiles or optimizing your code for efficiency to reduce your environmental footprint.

By following these best practices, you can create highly engaging and efficient Google Maps API-powered experiences on your website, while also managing costs and minimizing your environmental impact.
Google Maps API Pricing and Cost Optimization Strategies
In 2018, Google introduced a new pricing model for its Maps API, which raised some concerns among developers. However, by understanding the pricing structure and implementing effective optimization strategies, you can manage the costs associated with using the Google Maps API effectively.
Google Maps Platform Pricing Model
The Google Maps Platform offers a $200 monthly credit to offset your usage costs. Beyond this credit, you will be charged based on the number of API calls your website makes to the various Google Maps APIs. The pricing varies depending on the specific API and the volume of requests.
For high-volume users, Google also offers “Premium Plans” that provide dedicated support, service-level agreements (SLAs), and customized pricing based on individual business needs.
Strategies for Minimizing API Calls and Costs
-
Optimize Code: Reduce the number of unnecessary API requests through efficient coding practices. Consider techniques like lazy loading, caching map data, and managing user interactions carefully.
-
Utilize Static Maps: For scenarios where interactive maps are not required, consider the Google Static Maps API as a cost-effective alternative for displaying pre-rendered map images.
-
Set Billing Alerts: Establish billing alerts in the Google Cloud Console to prevent unexpected cost spikes and ensure your usage remains within your budget.
-
Monitor API Usage: Regularly track your API usage and costs to adjust your implementation as necessary. This proactive approach can help you stay within the free monthly credit and avoid overage charges.
By understanding the pricing model and implementing these cost optimization strategies, you can effectively manage the expenses associated with using the Google Maps API on your website.
Emerging Trends and Future Developments
While the core functionality of the Google Maps API has remained consistent, the platform is constantly evolving to meet the changing needs of developers and users. Here are some emerging trends and future developments to keep an eye on:
Increased Focus on Sustainability
Google has recently emphasized the importance of sustainable development within its platform. As a responsible web developer, you can contribute to this initiative by optimizing your Google Maps API implementation for efficiency and reduced environmental impact. This may involve using lower-resolution map tiles, minimizing unnecessary API requests, and staying up-to-date with Google’s sustainable development guidelines.
Augmented Reality (AR) Integration
Google is actively working on integrating augmented reality features into its Maps platform. While not yet fully integrated, this trend suggests that in the future, developers may be able to leverage AR capabilities to create even more immersive and engaging map-based experiences on their websites.
Troubleshooting Common Google Maps API Issues
As with any integration, challenges may arise when working with the Google Maps API. Here are some common issues and their potential solutions:
API Key Errors
If you encounter authentication failures or quota exceeded errors, double-check your API key’s restrictions and ensure it’s correctly configured in your website’s code. Remember to use separate API keys for your development and production environments to streamline testing and debugging.
Map Not Loading
If the Google Maps API map fails to load on your website, verify that you’ve included the necessary JavaScript code and that your API key is valid and enabled for the appropriate APIs.
Incorrect Map Display
If the map does not display correctly, such as missing markers or distorted tiles, review your map configuration settings, including zoom levels, center coordinates, and any custom styling you’ve applied.
Performance Issues
If you’re experiencing slow map loading or frequent API call timeouts, optimize your implementation by minimizing unnecessary API requests and considering the use of static maps where appropriate.
For more detailed troubleshooting guidance and access to the latest Google Maps API documentation, visit the .
FAQ
1. What is the Google Maps Platform?
The Google Maps Platform is a suite of APIs and tools that allows developers to integrate location-based services into their websites and applications.
2. How do I obtain a Google Maps API key?
To obtain a Google Maps API key, you need to create a Google Cloud project, enable the necessary APIs, generate the API key in the Credentials section, and restrict its usage for security.
3. What are the main APIs available in the Google Maps Platform?
The main APIs include the Maps JavaScript API, Geocoding API, Directions API, and Places API, each serving different functionalities for location-based services.
4. How can I optimize my Google Maps API usage?
You can optimize your usage by implementing lazy loading, caching map data, minimizing unnecessary API calls, utilizing static maps when interactivity is not needed, and monitoring your API usage regularly.
Conclusion: Elevate Your Website with the Power of Google Maps API
Integrating the Google Maps API into your website can significantly enhance its functionality and user engagement. By understanding the various components of the Google Maps Platform, generating and managing your API keys, and implementing effective optimization strategies, you can unlock the full potential of location-based services and features.
As you continue to explore the capabilities of the Google Maps API, remember to stay updated with the latest documentation and resources provided by the Google Maps Platform. With the knowledge and techniques covered in this guide, you’ll be well-equipped to master the integration of Google Maps API and deliver exceptional, location-enriched experiences for your website visitors.
Start building your interactive maps today and leverage the power of the Google Maps API to elevate your website to new heights. Captivate your users, drive business growth, and stay ahead of the curve in the ever-evolving world of web development.
